Youtube動画を動画ウィジェットで配置したのに再生できない。
メニューから外観→ウィジェットで開いた画面のこれ↓

Vimeoは特に問題ないんだけどね。
Youtubeも前は問題なかったから、WordPressのバージョンのせいかも。
いつか直るかもしれないね。
でも待ってられないので自作する。
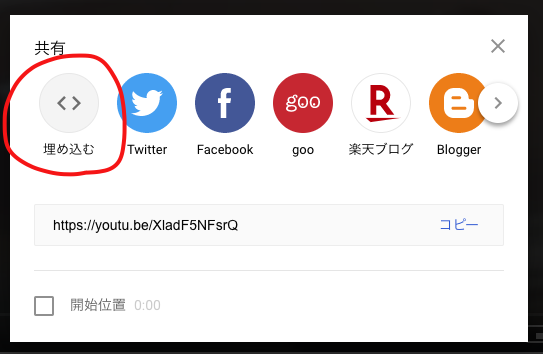
まずはYoutubeの共有を開き”埋め込む”を押す。

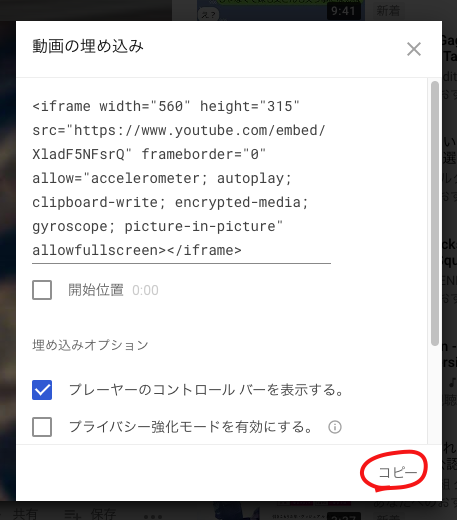
コピーを押す。

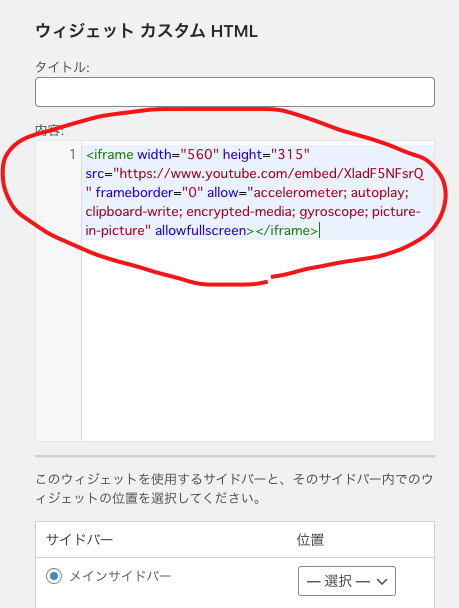
カスタムHTML&ウィジェットを追加。

テキストエリアにペーストする。

しかし、このままではサイズが固定されるので可変にしたい。
そこでこんな感じにする。
<div style="position:relative;width:100%;padding-top:60%">
<iframe style="position:absolute;width:100%;height:100%;top:0;left:0" src="https://www.youtube.com/embed/XladF5NFsrQ" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
padding-top: 60% の60%はお好みで。