WordPress(以下wp)とWooCommerce(以下wc)で、オンラインショップを作る下記でのメモ。
決済代行サービスではStripeで進めていたのだけど、どうやら今回のビジネスモデルでは、Connectというサービスを使う必要があるとのこと。
しかも、Connectにある三つのプランのうち、月額費用や手数料なども高くなる上位プランでなければいけないとのこと・・・。
ということでStripeは断念しOmise の導入に挑戦。
念のため事前にビジネスモデルを説明し問題無いことは確認済み。
OmiseもWooCommerce用のプラグインがあるので簡単に設置が可能だ。
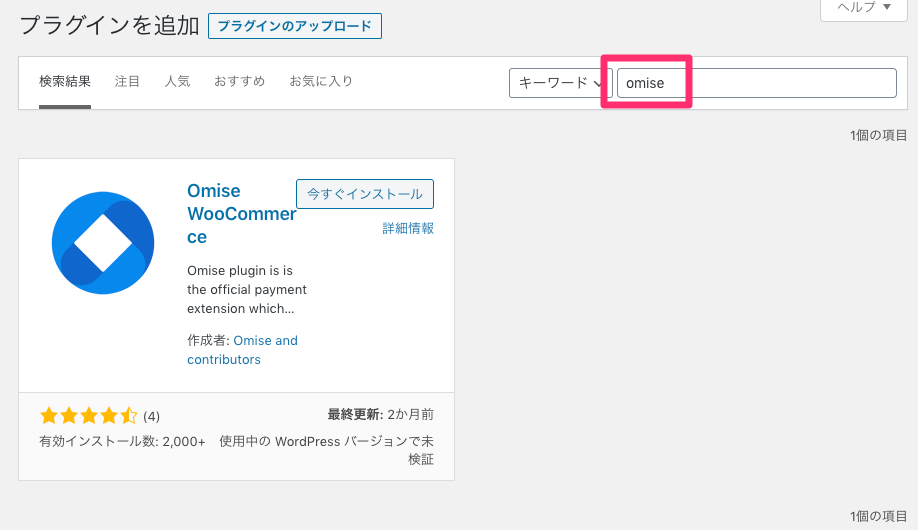
まずは、”omise”で検索すると表示される”Omise WooCoomerce”をインストールし、有効化する。

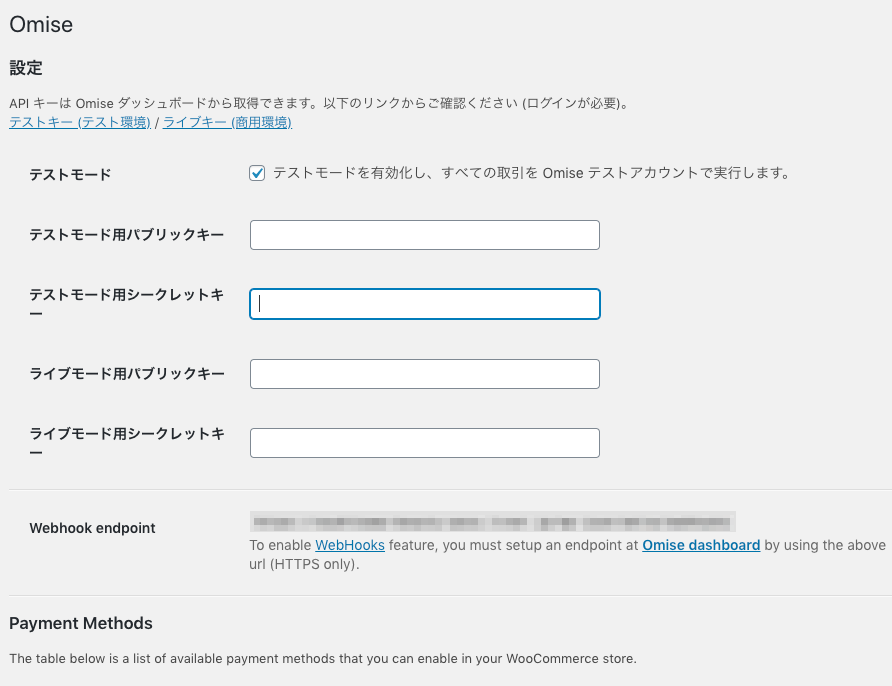
wpのメニューに追加されたOmiseメニューの設定画面。

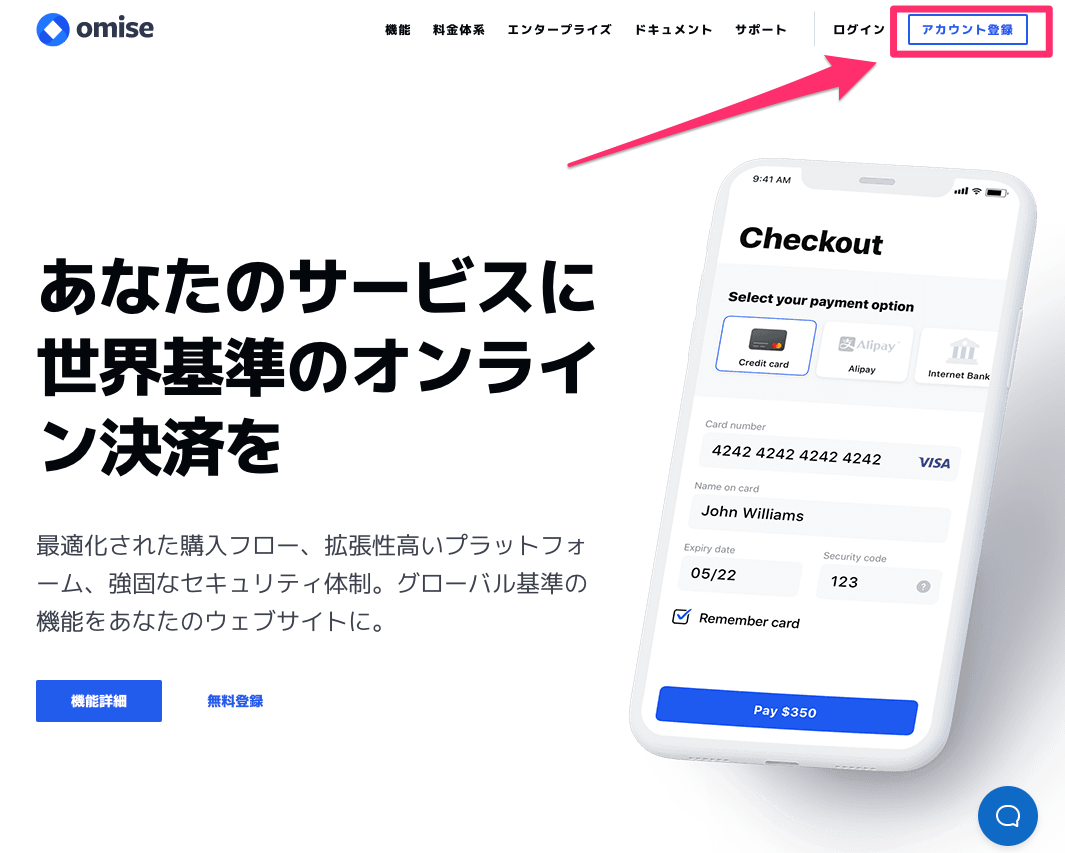
次に、Omiseのアカウント登録。
右上のアカウント登録から進み、必要事項を入力して登録。

メールが来るので承認するボタンを押して完了。
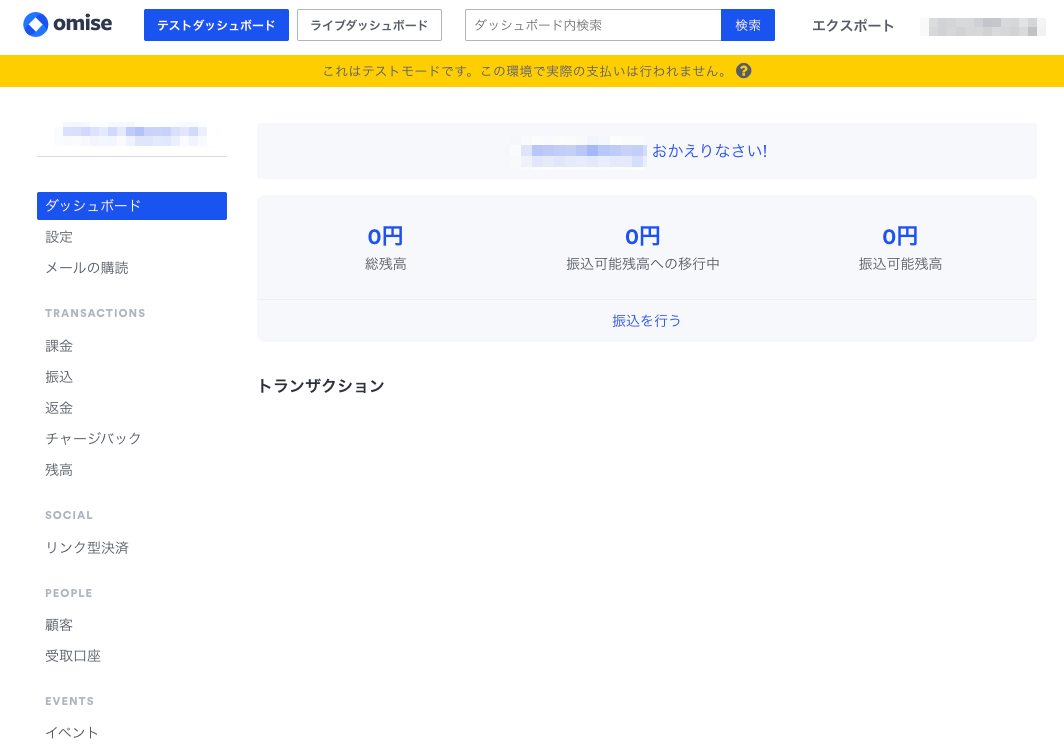
ログインするとダッシュボード画面になる。
この辺はStripeに似てる。

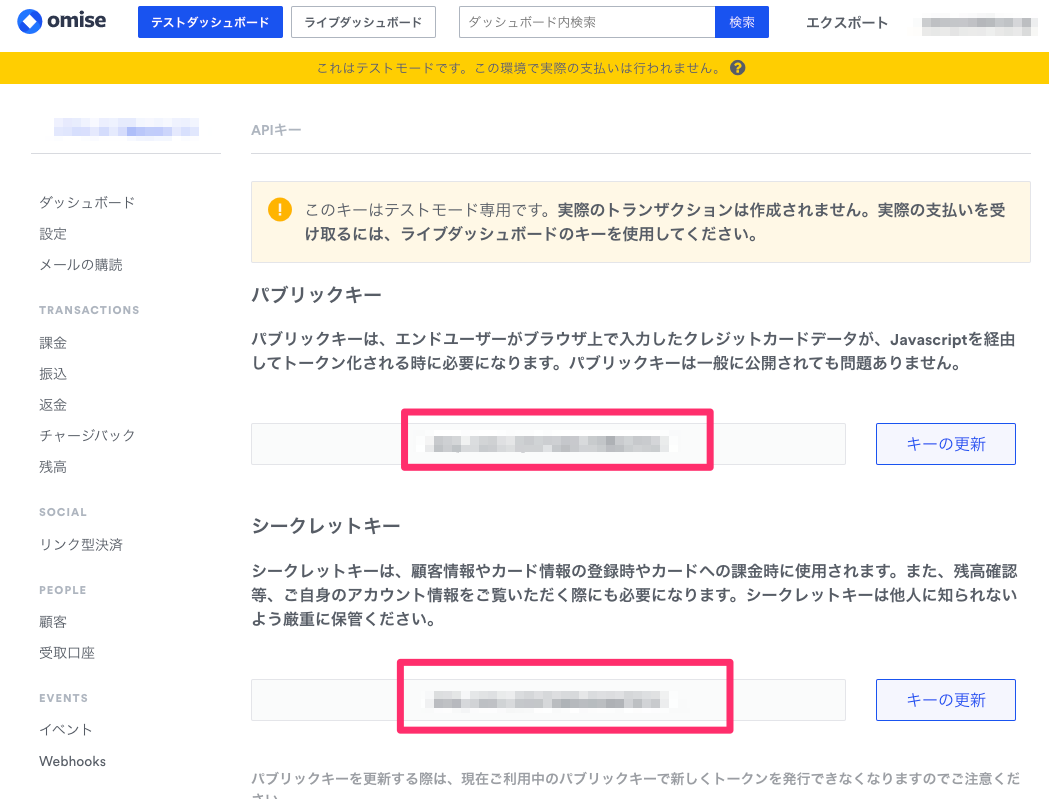
wpとの連携は、メニューからAPIの”キー”を選ぶ。
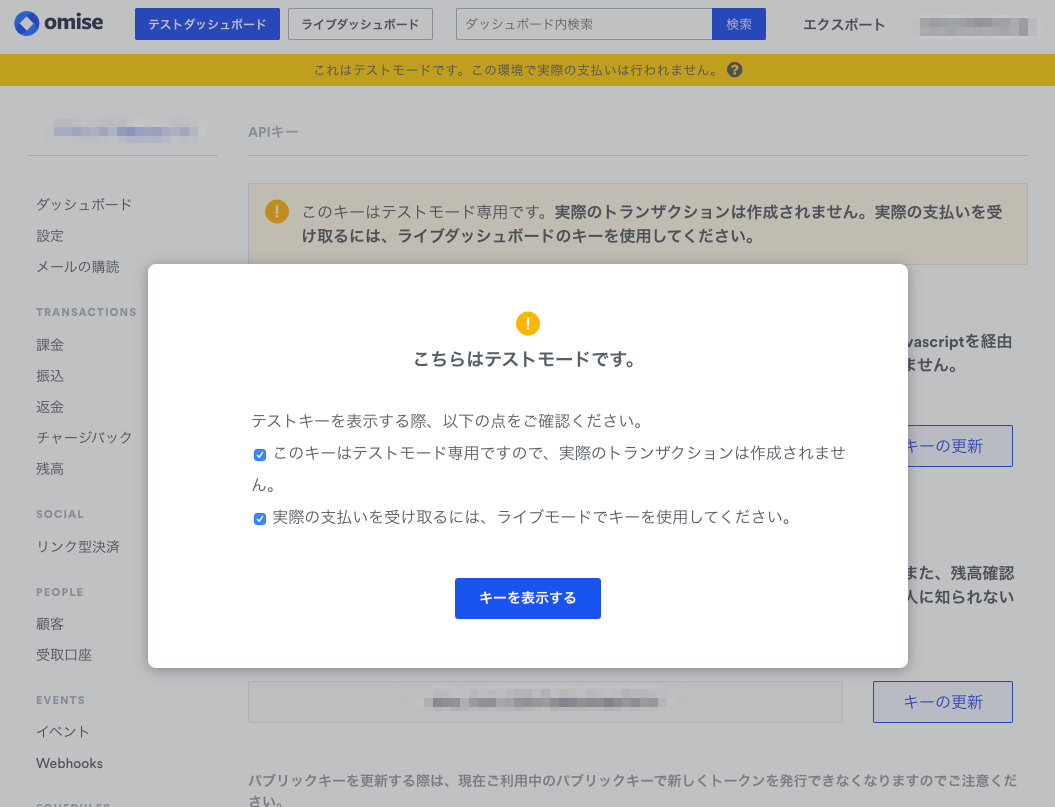
テストモードであることを確認されるので、チェックをつけて”キーを表示する”をクリック。

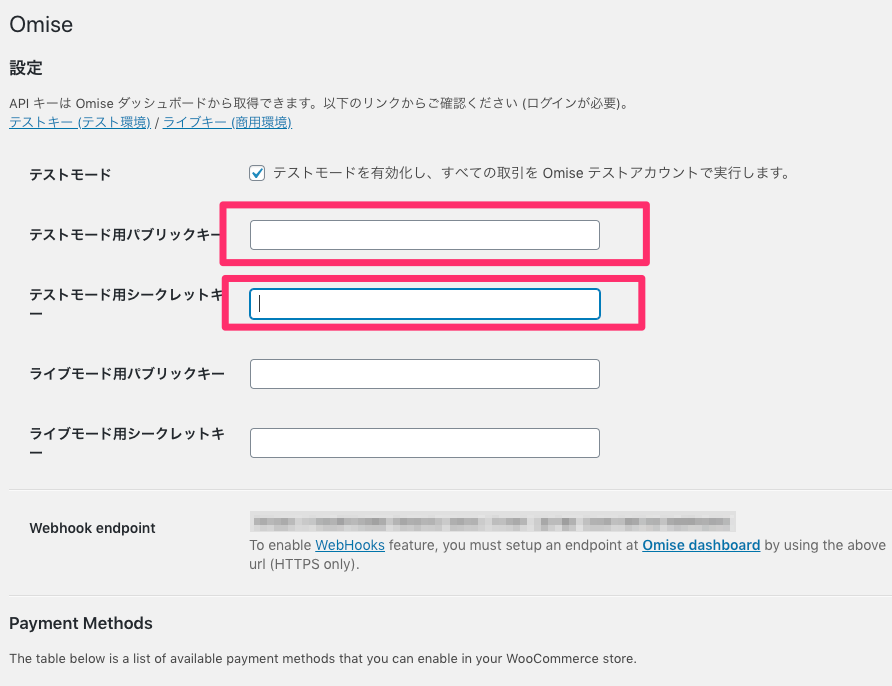
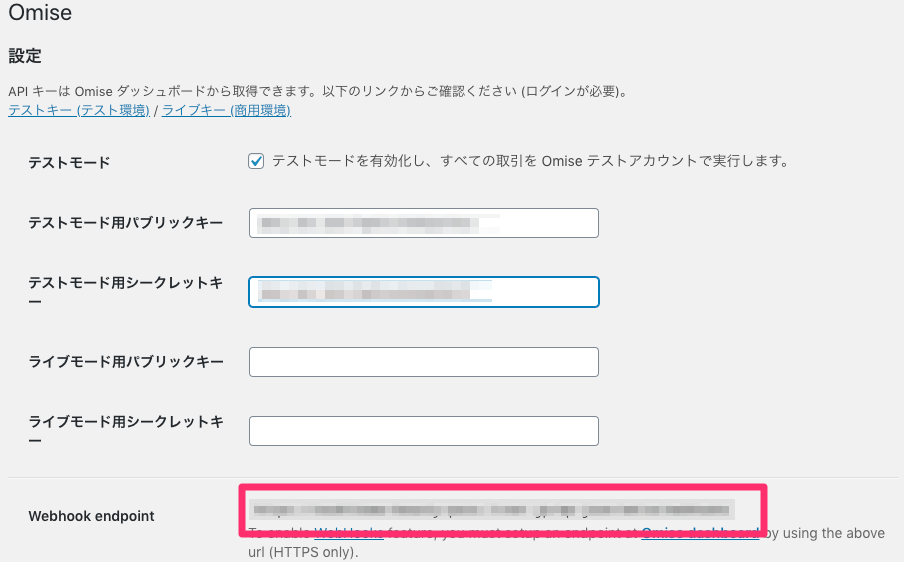
表示されたパブリックキーとシークレットキーをコピーし、wpのOmise設定画面のそれぞれの場所にペーストする。


続いてwpのOmise設定画面にある”Webhook endpoint”の値をコピーする。

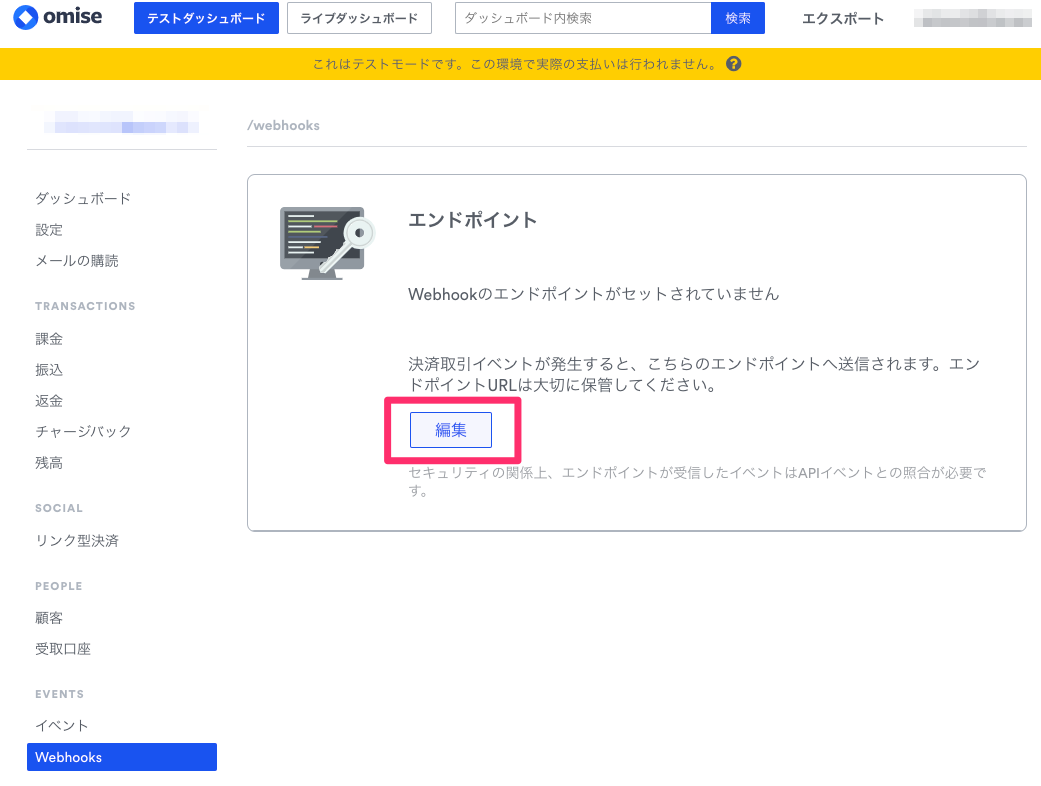
omiseの管理画面に戻り、EVNETSの”Webhooks”を表示する。

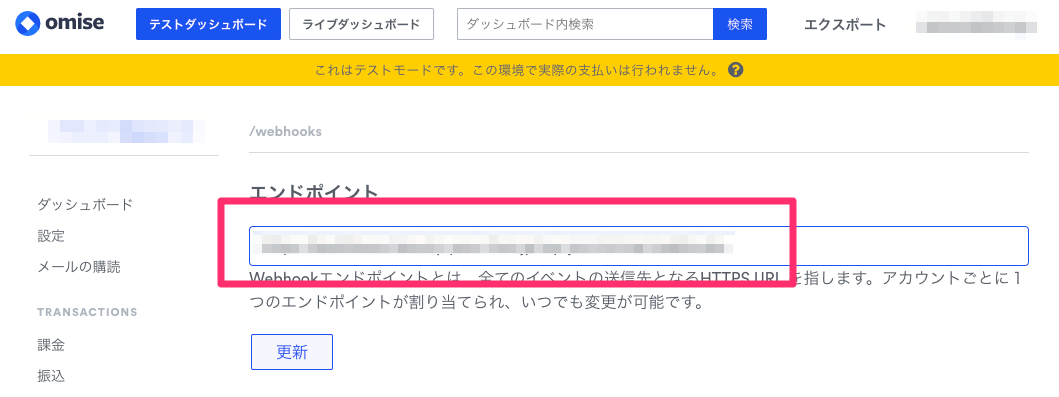
編集を押して表示される画面にて、先程コピーしたWebhook endpointの値をペーストして”更新”ボタンを押す。

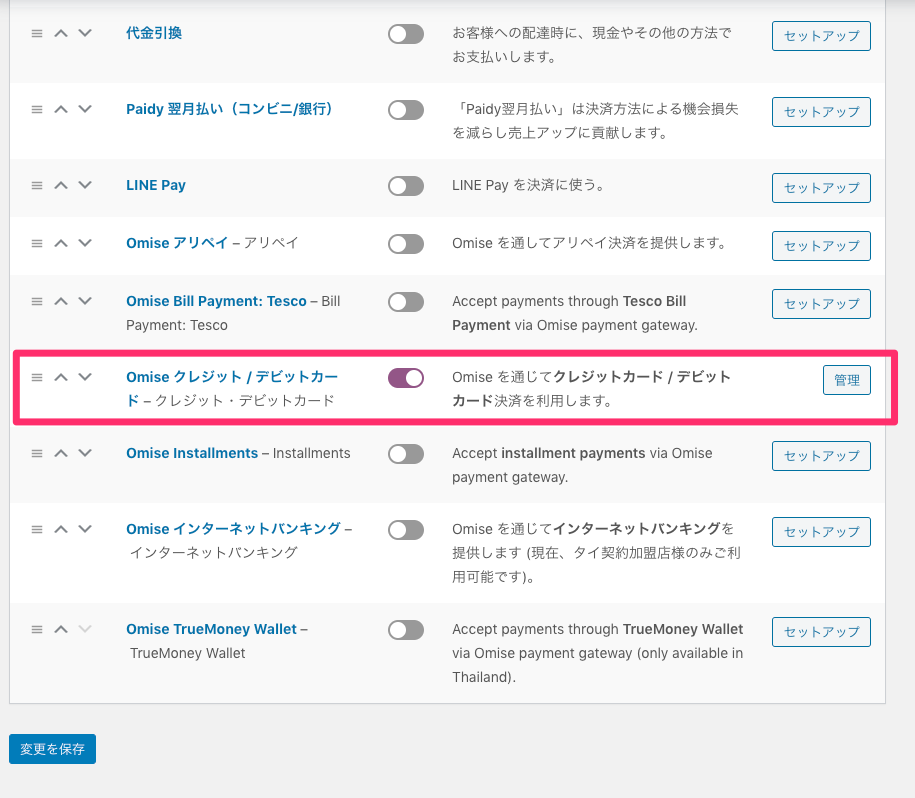
wpのwc設定画面から決済を表示すると、Omise系のメニューが増えているので、その中から”Omise クレジット/デビットカード”を有効化し、管理ボタンを押す。

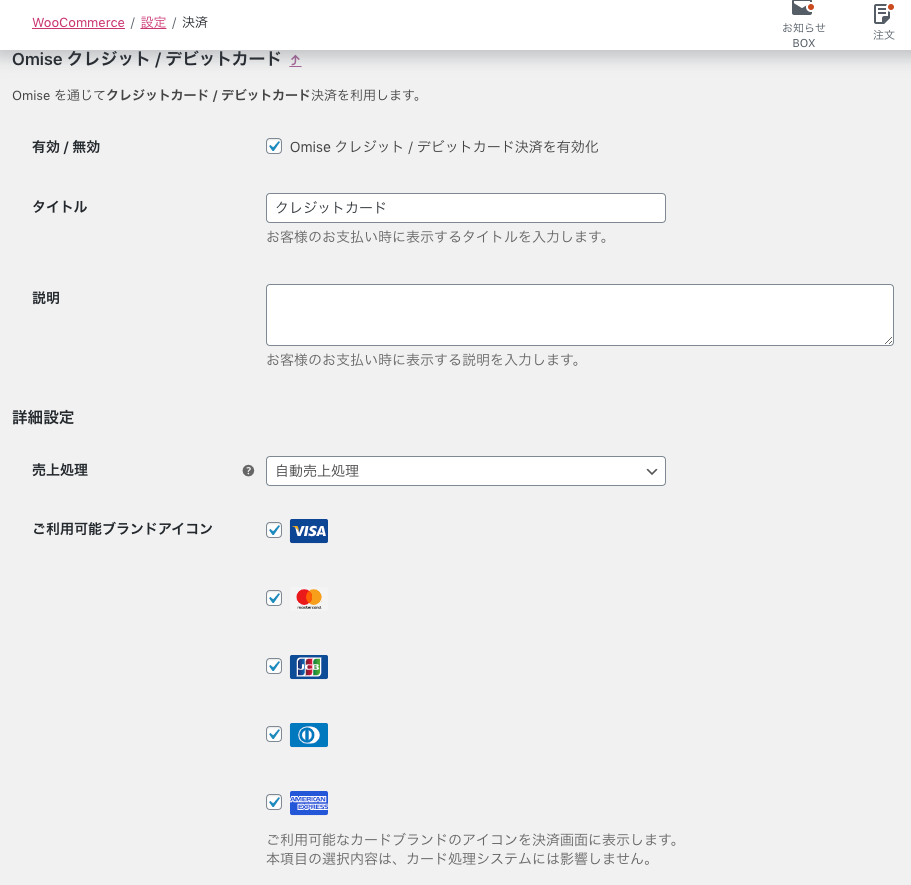
必要に応じタイトルを修正し、利用する予定のブランドにチェックを入れる。
※実際利用できるかどうかは審査次第

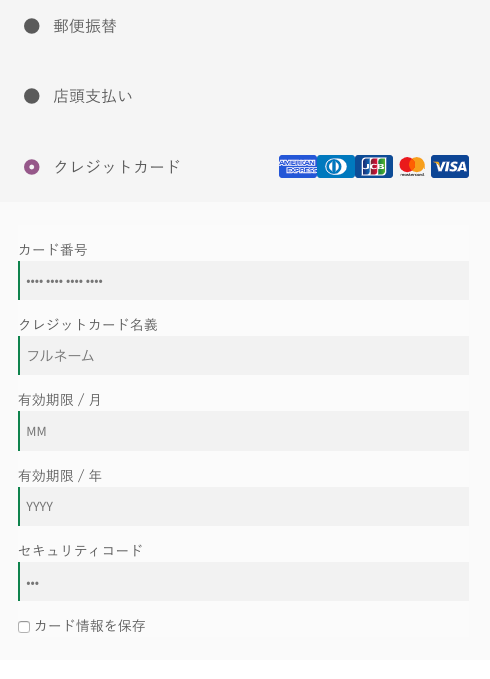
購入画面を表示し、正しく決済画面に表示されていることを確認。

テストモードのときは実際の支払いは行われないため、本物のカードでテスト決済してみる。
OmiseではTRANSACTIONSの”課金”メニュー、wc管理では”注文”メニューでテスト決済が確認できれば設置完了。
念の為、wcからの返金も試しておいた方が良い。